Building a WordPress Plugin with Vue
In this tutorial, we’ll learn how to integrate Vue.js with a WordPress plugin to provide a modern UI experience to our WordPress users.
Vue.js is a very popular progressive JavaScript library for building modern and rich user interfaces similar to Angular and React in terms of popularity, performance and component-based architecture. We’ll dive into the entire process of building a very simple WordPress plugin with a Vue interface that interacts with the WordPress REST API through the JavaScript Fetch API.
We’ll create a shortcode that will allow us to add a latest published posts widget in our WordPress website. The UI of the widget is a Vue app which fetches the latest published posts via the /wp-json/wp/v2/posts?filter[orderby]=date WP-API endpoint.
This tutorial assumes some familiarity with Vue.js. We’ll see how to create a Vue instance, use life-cycle hooks like mounted(), and also the JavaScript Fetch API to interact with the WordPress REST API.
Creating a WordPress PluginIn this section, we’ll see how to create a WordPress plugin that registers a shortcode in a few steps.
Create a Folder in wp-content/pluginsLet’s start by creating the back-end part of our plugin. Plugins live inside the wp-content/plugins folder. Navigate to this folder inside your WordPress installation folder and create a sub-folder for your plugin. Let’s call it vueplugin:
cd /var/www/html/wp-content/plugins mkdir vuepluginInside your plugin folder, create a vueplugin.php file and add the initial content:
<?php /* Plugin Name: Latest Posts Description: Latest posts shortcode Version: 1.0 */These comments are used as meta information for the plugin. In our case, we simply provide a plugin name, description and version.
If you visit the plugins page in the admin interface you should be able to see your plugin listed:

Shortcodes are used via WordPress plugins to enable users to add content to posts and pages. To register a shortcode you need to add the following minimal code in your plugin file:
function handle_shortcode() { return 'My Latest Posts Widget'; } add_shortcode('latestPosts', 'handle_shortcode');We’re registering a shortcode named latestPosts.
WordPress provides the built-in add_shortcode() function to create the shortcode in your WordPress plugin. The function takes a name as the first parameter and the handler function that processes your shortcode logic and returns an output as a second parameter.
At this point, we’re only returning a static string from our shortcode, but shortcodes are more useful when used to insert dynamic content.
Now, let’s activate the plugin from the admin interface by clicking on the Activate link below the plugin name:

You can use a shortcode by enclosing it in square brackets — that is, [SHORTCODE_NAME]. The text inside the brackets is the name we passed as the first parameter to the add_shortcode() function. It gets replaced by the output returned by the PHP function passed as the second parameter.
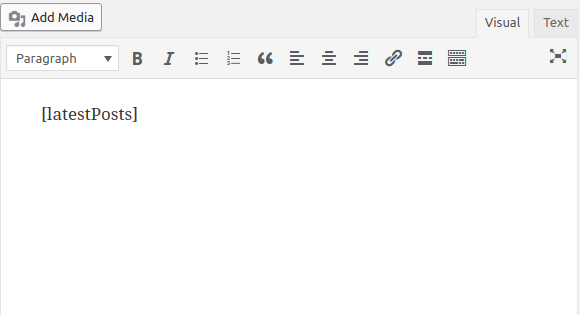
To test if our shortcode is successfully registered, we can create a new post and add [latestPosts] in the post content:

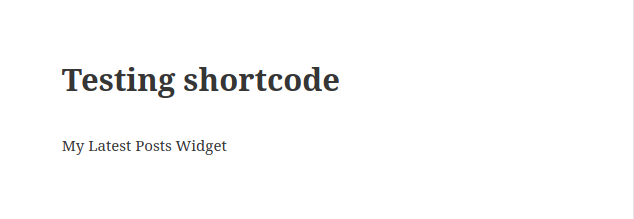
You should see My Latest Posts Widget sentence rendered:

Now, instead of displaying the static My Latest Posts Widget string, let’s display the latest posts using Vue.js.
The post Building a WordPress Plugin with Vue appeared first on SitePoint.
Comments
Post a Comment