The Evolution of JavaScript Tooling: A Modern Developer’s Guide

This article was created in partnership with Sencha. Thank you for supporting the partners who make SitePoint possible.
JavaScript application source code has traditionally been hard to understand, due to code being spread across JavaScript, HTML, and CSS files, as well as events and data flowing through a number of non intuitive paths. Like all software, the JavaScript development environment includes bundlers, package managers, version control systems, and test tools. Each of these requires some learning curve.
Inconsistencies and incompatibilities between browsers have historically required various tweaks and special cases to be sprinkled around the code, and very often fixing a bug in one browser breaks something on another browser. As a result, development teams struggle to create and maintain high quality, large-scale applications while the demand for what they do soars, especially at the enterprise-application level where business impact has replaced “How many lines of code have you laid down?”
To deal with this complexity, the open-source community as well as commercial companies have created various frameworks and libraries, but these frameworks and libraries have become ever more complicated as they add more and more features in an attempt to make it easier for the developer. Still, frameworks and libraries offer significant advantages to developers and can also organize and even reduce complexity.
This guide discusses some of the more popular frameworks and libraries that have been created to ease the burden of writing complex user interface (UI) code and how enterprise applications, especially data-intensive apps, can benefit from using these frameworks and UI components to deliver applications faster, with better quality, and yet stay within any development shop’s budget.
Complexity of Modern Web Development
Andrew S. Tanenbaum, the inventor of Minix (a precursor to Linux often used to bring up new computer chips and systems), once said1, “The nice thing about standards is that you have so many to choose from.” Browsers followed a number of standards, but not all of them, and many just went their own way.
That’s where the trouble started — the so-called “Browser Wars.” How each browser displayed the data from these websites could be quite different. Browser incompatibilities still exist today, and one could say they are a little worse because the Web has gone mobile.
Developing in today’s world means being as compatible as possible with as many of the popular web browsers as possible, including mobile and tablet.
What about mobile?
Learning Android Java (Android) can be difficult if the developer hasn’t been brought up with Java. For Apple iOS, Objective C is a mashup of the C programming language and Smalltalk, which is different but not entirely alien to C++ developers. (After all, object-oriented concepts are similar.) But given the coming of (Apple) Swift and a new paradigm, “protocol-oriented programming,” Objective C has a questionable future.
In contrast, the JavaScript world, through techniques such as React Native or Progressive Web Apps, allows for development of cross-platform apps that look like native apps and are performant. From a business perspective, an enterprise can gain a number of advantages by only using one tool set to build sophisticated web and mobile apps.
Constant change causes consternation
The JavaScript world is particularly rich in how much functionality and how many packages are available. The number is staggering. The number of key technologies that help developers create applications faster is also large, but the rate of change in this field causes what’s called “JavaScript churn,” or just churn. For example, when Angular moved from version 1 to 2 (and again from 3 to 4), the incompatibilities required serious porting time. Until we embrace emerging Web Components standards, not everything will interoperate with everything else.
One thing that can be said is that investing in old technologies not backed by standards can be career-limiting, thus the importance of ECMA and ECMAScript standards as well as adherence to more or less common design patterns (most programming is still, even to this day, maintenance of existing code rather than fresh new starts and architectures). Using commonly used design patterns like Model-View-Controller (MVC), Model-View-Viewmodel (MVVM), and Flux means that your code can be modified and maintained more easily than if you invent an entirely new paradigm.
Having large ecosystems and using popular, robust, well-supported tools is one strategy proven year after year to yield positive results for the company and the developer’s career, and having industry-common or industry-standard libraries means that you can find teammates to help with the development and testing. Modern development methodologies practically demand the use of frameworks, reusable libraries, and well-designed APIs and components.
Popularity of Modern Frameworks and Libraries
Stack Overflow, an incredibly popular developers website used for questions and answers (#57 according to Alexa as of January 2019), tracks a great deal of data on the popularity of various technologies and has become a go-to source for developers. Their most recent survey continued to show the incredible popularity of both JavaScript and JavaScript libraries and frameworks:
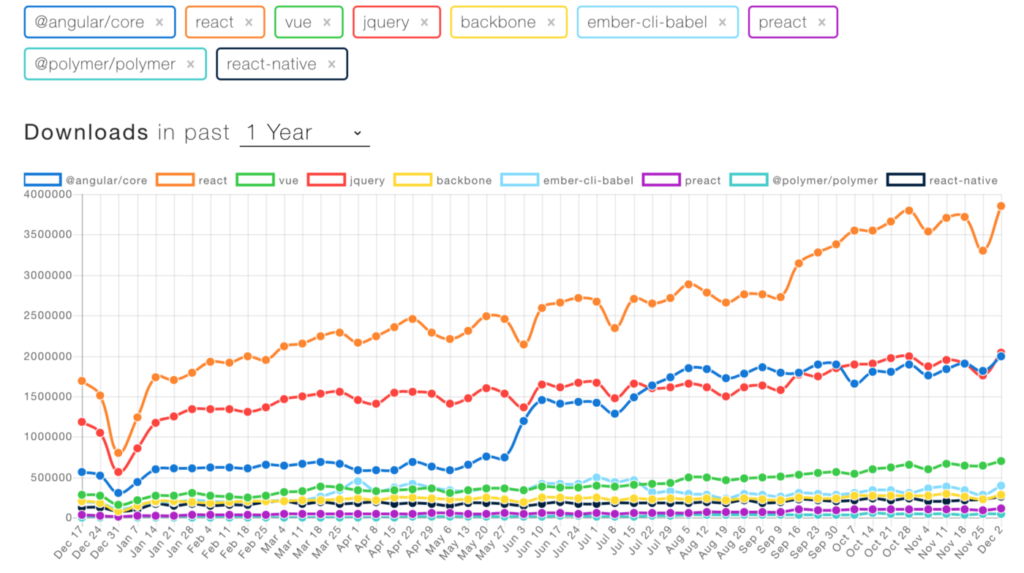
 NPM Downloads of Popular Frontend Libraries. (Source)
NPM Downloads of Popular Frontend Libraries. (Source)
According to Stack Overflow, based on the type of tags assigned to questions, the top eight most discussed topics on the site are JavaScript, Java, C#, PHP, Android, Python, jQuery and HTML — not C, C++, or more exotic languages like Ocaml or Haskell. If you’re building websites, you’re very likely going to want to use technologies that are popular because the number of open-source and commercial/supported products provides you with the ability to code and test more quickly, resulting in faster time to market.
What this means to developers is that the JavaScript world continues to lead all others in the number of developers, and while older technologies like jQuery are still popular, clearly React and Angular are important and continue growing. The newcomer, Vue, is also becoming more and more popular.
Selecting Angular, React, or Vue
Angular versus React versus Vue — there are so many open-source tools. Add to that libraries like Backbone.js and a hundred others. How can developers update their knowledge of so many? Which one should they choose? To some extent this decision is choosing text editors: it’s a personal choice, it’s fiercely defended, and in the end each might actually work for you.
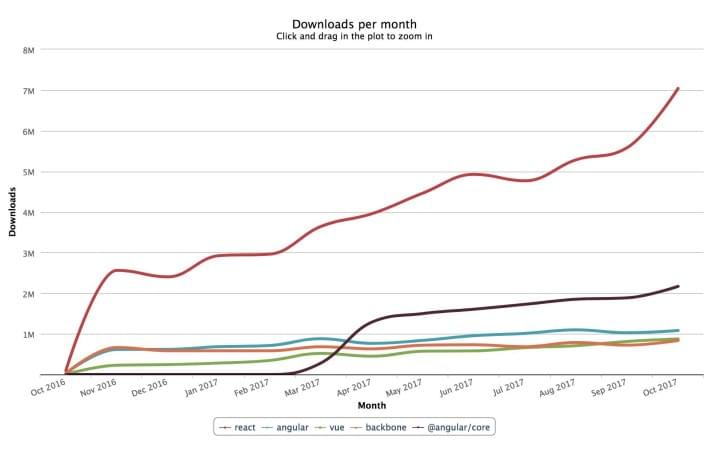
If your main concern is popularity so you don’t get boxed into learning a complicated, rich programming environment only to see support wither away, then React is clearly “winning” as the long-term trend line shows. But popularity is only one attribute in a long shopping list of important decision factors.
 Long-term trend lines of various popular frameworks and libraries. (Source)
Long-term trend lines of various popular frameworks and libraries. (Source)
The post The Evolution of JavaScript Tooling: A Modern Developer’s Guide appeared first on SitePoint.
Comments
Post a Comment